UPT Programming Tool - Vektor-Zeichensätze


Bei der Erstellung dieses Dokuments (2018-07-19) wurden Vektor-Zeichensätze zwar im Programmiertool
und in der Firmware vom MKT-View IV unterstützt, es fand sich aber leider noch nicht die Zeit,
dies in dieser Beschreibung zu dokumentieren.
Inhalt
- Vektor-Zeichensätze
- Einleitung: Vektor-Zeichensätze im MKT-View und ähnlichen Geräten
- Verwendung von Vektor-Zeichensätzen im Programmiertool
- Anzeige von gedrehtem Text
- Anzeige von Sonderzeichen als Unicode-Sequenz
1.1 Einleitung: Vektor-Zeichensätze im MKT-View und ähnlichen Geräten
Alle Anerkennung für die im MKT-View (und ähnlichen Geräten) verwendeten Vektor-Zeichensätze
gebührt Dr. Allen Vincent Hershey, der diese Zeichensätze in den 1960er-Jahren (!) während
seiner Arbeit am Naval Weapons Laboratory in Dahlgren, Virginia kreierte. Anno 2018 warem
Details zur Entstehungsgeschichte bei en.wikipedia.org/wiki/Hershey_fonts
zu finden.
Jedes Bildzeichen besteht aus einem Array mit Koordinaten für Start- und Endpunkten von Linien,
aus denen ein Zeichen bei der Ausgabe auf einem Grafikbildschirm, Plotter, Printer, oder
(wie in Dr. Hershey's ursprünglicher Verwendung) auf einer Kathodenstrahlröhre als Vektor-Grafik
zusammengesetzt wird.
Im Vergleich mit den im MKT-View verwendeten (alten, aber weiterhin
verfügbaren) Bitmap-Fonts haben Vektor-Fonts viele Vorteile, aber auch Nachteile.
Vorteile von Vektor-Zeichensätzen:
- Vektor-Zeichensätze sind frei skalierbar, Bitmaps-Fonts sind nur in ganzzahligen Verhältnissen vergrößerbar
- selbst bei starker Vergrößerung entstehen keine 'groben Treppenstufen' (wie bei Bitmap-Fonts)
- Vektorisierte Zeichen können besser kursiv gestellt werden (durch Transformation der Vertex-Koordinaten)
- Vektorisierte Zeichen können 'fett' oder 'dünn' gezeichnet werden (durch Verwendung verschiedener Linienstärken)
Nachteile von Vektor-Zeichensätzen:
- Da Vektor-Zeichen Linie für Linie gezeichnet werden, ist die Ausgabe langsamer als bei Bitmap-Zeichen
- In den meisten Vektor-Zeichensätzen fehlen Sonderzeichen (siehe Font-Tabellen im nächsten Kapitel)
- Da die Vektor-Zeichensätze Proportionalschriften enthalten, ist die Umwandlung von Grafik- in Textkoordinaten
wesentlich aufwändiger als bei Bitmap-Fonts (speziell in Touchscreen-Event-Handlern für Editierfelder und ähnlichem)
- Bei der Ausgabe sehr kleiner Zeichen (z.B. mit 4*6 Pixeln) sehen optimierte Bitmap-Fonts
deutlich besser aus als extrem verkleinerte Vektor-Zeichen.

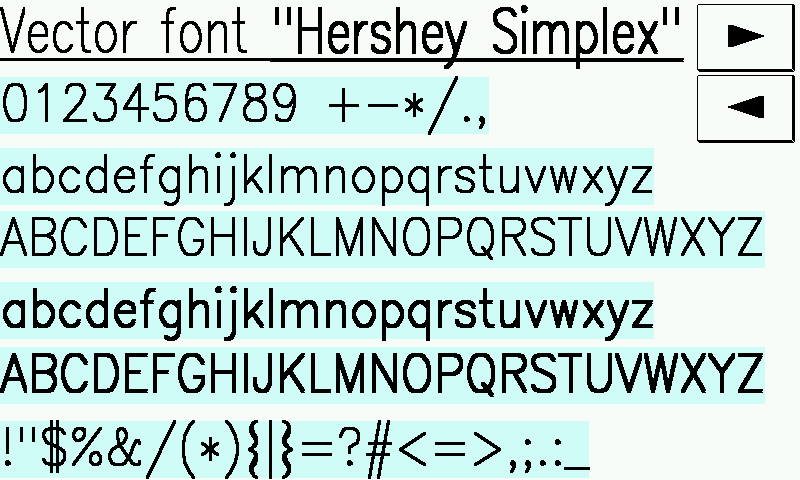
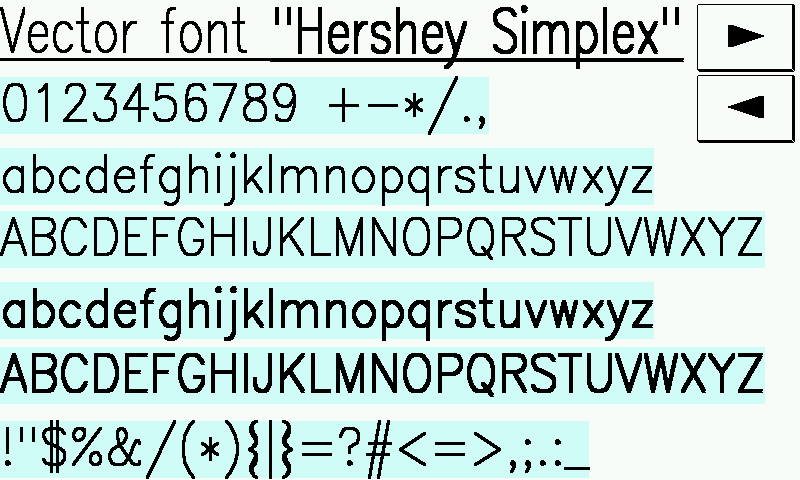
Anzeige des Zeichensatzes 'Hershey Simplex' auf einem MKT-View IV (mit 800 * 480 Pixeln),
z.T. 'fett gedruckt' mit dem HTML-Tag <b> im Format-String.
Bei der Erstellung dieser Beschreibung waren Vektor-Zeichensätze nur in Geräten mit Cortex-CPU verfügbar,
da in älteren Geräten (mit 8051-Derivaten, C167, und LPC2xxx) zu wenig Speicher oder zu wenig
Rechenleistung vorhanden war. Zu den Geräten mit Vektor-Zeichensätzen zählen bis dato:
- MKT-View II, III, IV : Hershey 'Simplex' und Hershey 'Duplex'
- MKT-View V : Hershey 'Simplex', 'Duplex', möglicherweise auch 'Triplex' und 'Gothic' (z.Z. in Planung)
- HBG 22 (Handbediengerät mit 2.2"-TFT) : Hershey 'Simplex' und Hershey 'Duplex'
- HBG 35 (Handbediengerät mit 3.5"-TFT) : Hershey 'Simplex' und Hershey 'Duplex'
Aus der Sicht des Applikations-Entwicklers gibt es keinen großen Unterschied zwischen der Verwendung
von Vektor- oder Bitmap-Fonts bei der Anzeige von beliebigen Anzeigeelementen.
Beide können im Programmiertool aus einer Drop-Down-Liste ('Font') auf dem Panel
Eigenschaften einer Anzeigezeile, oder im entsprechden
Dialogfenster 'Alphanumerische Anzeige' des grafischen Editors.

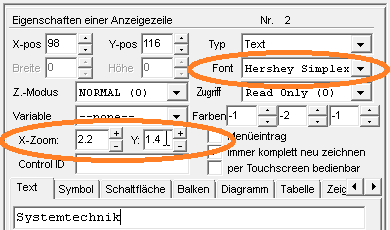
Zoomfaktoren mit Nachkommastellen bei Anzeige mit Vektor-Zeichensatz
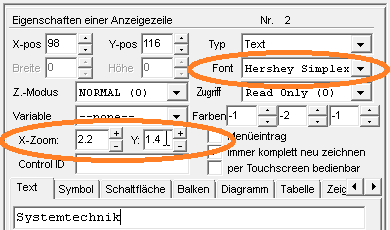
Nach der Auswahl eines Vektor-Zeichensatzes (z.B. 'Hershey Simplex') akzeptieren die Eingabefelder
für horizontalen und vertikalen Zoom-Faktor ('X-Zoom','Y-Zoom') auch Zahlen mit Nachkommastellen,
und die 'Up/Down'-Buttons direkt daneben verwenden eine Schrittweite von 0.1 (statt, wie bei Bitmap-Fonts,
nur Einerschritte zuzulassen).
Zusätzlich zum bekannten HTML-Tag <b> tag (d.h. 'bold' für Fettschrift) kann bei Vektor-Zeichen
die Schriftstärke (font weight) per Format-String auch 'fein dosiert' werden. Der numerische Parameter
'N' in der Sequenz <wN> setzt die 'Dicke' (Strichstärke) in Pixeln, die bei der Ausgabe
des danach folgenden Textes auf dem Bildschirm verwendet wird. Ohne diese explizitie Angabe wird die
Strichstärke automatisch an die Zeichengröße (d.h. die beiden Zoom-Faktoren) angepasst.
- <w1> .. text .. </w>
- Definiert die Schriftstärke in 'Pixeln'. w1 ist die dünnste, auf dem Bildschirm zeichenbare
Linie (mit einer Stärke von einem Pixel).
</w> schaltet wieder zum vorher verwendeten Wert zurück.
- <w0> .. text ..
- Schaltet wieder zur automatischen Linienstärke zurück, d.h. abhängig von 'X-Zoom' und 'Y-Zoom'
für die Textausgabe.
Wie bei den meisten HTML-ähnlichen Tags im Format-String kann auch die Schriftstärke
durch eine Variable gesteuert werden. Die Demo-Applikation
programs/HersheyFont.cvt enthält ein Beispiel, wie die Schriftstärke zur Laufzeit
(d.h. 'programmgesteuert') geändert werden kann:
<w(v)>Dieser Text erscheint mit variabler Stärke, durch 'v' gesteuert.</w>
Hinweis: v dient als Platzhalter für "den in der aktuellen Zeile darzustellenden Wert (value)".
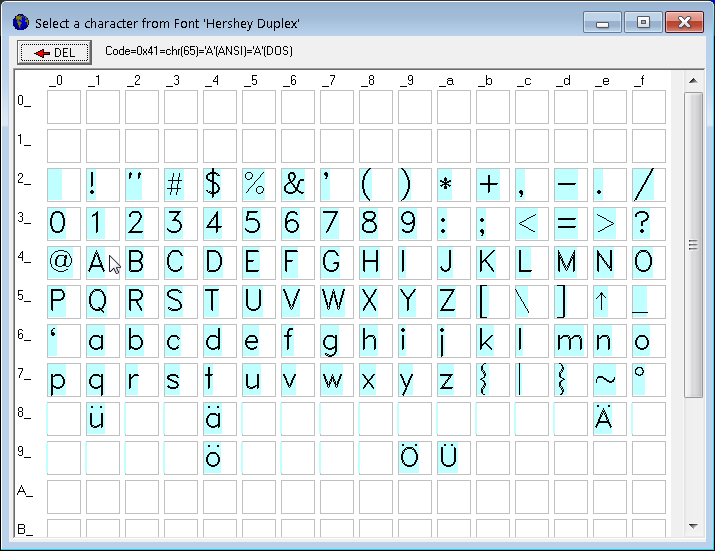
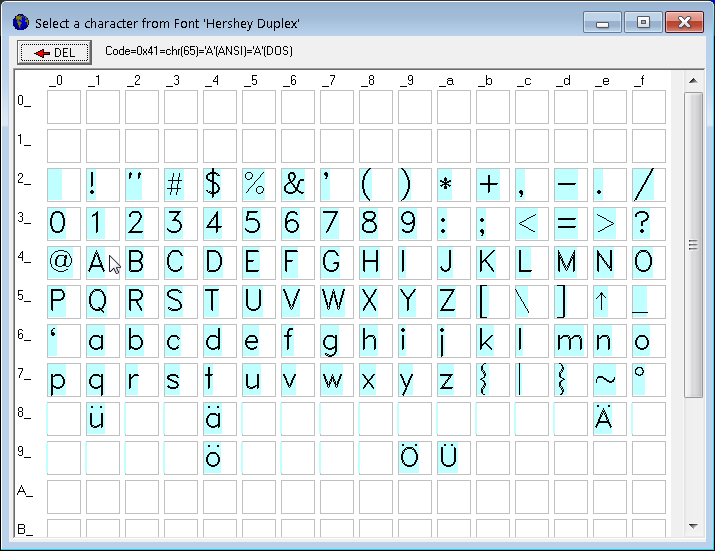
Um zu kontrollieren, ob ein bestimmtes Sonderzeichen im Zeichensatz vorhanden ist,
bietet sich die Zeichen-Auswahl-Tabelle an (die ursprünglich entwickelt wurde,
um aus dem aktuellen Zeichensatz den hexadezimalen Code eines Sonderzeichens zu ermitten).

(Zeichen-Auswahl-Tabelle, zu öffnen per Button im
Dialog für alphanumerische Anzeigeelemente
oder per Klick auf das unterstrichene Label 'Font'
auf dem Panel Eigenschaften einer Anzeigezeile)
Normale Anzeige-Elemente (wie Texte, Buttons, etc) können nicht um beliebige Winkel gedreht werden.
Die Funktion zum Zeichnen von Linienzüge oder Polygonen (Backslash-Sequenz '\li'
im Format-String) kann allerdings seit 2018 auch Text (Zeichenketten)
um beliebige Winkel drehen, sofern für die Ausgabe ein Vektor-Zeichensatz verwendet wird.
Bei der Erstellung dieser Beschreibung (09/2018) wurde die Syntax für die Drehung von Polygonen und Text
noch nicht vom grafischen Editor unterstützt.
Die Sequenz zur Anzeige von gedrehtem Text muss(te?) daher manuell als Text im
Dialog für alphanumerischen Anzeigeelemente,
oder auf dem entsprechenden Panel 'Eigenschaften' eingegeben werden.
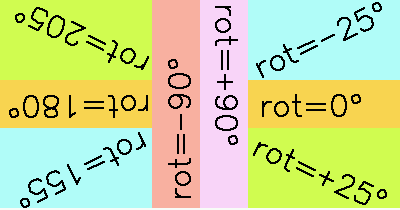
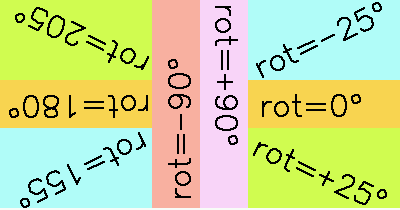
Der folgende Screenshot der Anzeigeseite 'RotateText' aus programs/HersheyFont.cvt verdeutlicht das zur
Rotation von Text verwendete Winkelsystem (in dem 0° für 'normalen', von links nach rechts laufenden Text steht):

Zum Erzeugen der oben gezeigten Grafik verwendete Backslash-Sequenzen:
X Y W H Display command (format string)
256 48 152 80 \li(w=2,0,55;rot=-25,"rot=-25°")
256 128 152 48 \li(w=2;10,10;"rot=0°")
256 176 152 80 \li(w=2;12,2;rot=25,"rot=+25°")
208 48 48 208 \li(w=2;40,2;rot=90,"rot=+90°")
160 48 48 208 \li(w=2;12,200;rot=-90,"rot=-90°")
8 176 152 80 \li(w=2;152,25;rot=155,"rot=155°")
8 128 152 48 \li(w=2;150,40;rot=180,"rot=180°")
8 48 152 80 \li(w=2;140,80;rot=205,"rot=205°")
Erläuterungen:
- "w=" setzt die Stärke der nachfolgenden Linien in Pixeln, auch für Linienzüge beim Zeichnen von Vektor-Fonts.
- Als Drehzentrum (engl. pivot point) wird die letzte Koordinate vor dem Token 'rot' (rotation, Drehung) verwendet.
- "rot=" setzt den Drehwinkel für alle nachfolgenden Linien und Buchstaben (innerhalb der /li-Sequenz, bis zum nächsten "rot=").
- Fast alles in der '\li'-Sequenz (Koordinaten, Parameter) kann auch eine Variable
oder ein numerischer Ausdruck sein.
- Die Ausgabe von Text (in doppelten Anführungszeichen) beginnt an der oberen linken Ecke des ersten Buchstabens.
Der Grafikcursor muss daher ggf. vor der Ausgabe an die gewünschte Koordinate bewegt werden.
- Wie der Spezifikation der \li-Syntax zu entnehmen ist,
kann der Grafikcursor an eine beliebige Koordinate bewegt werden ohne eine Linie zu ziehen,
indem (statt Komma) vor der Koordinate ein Semikolon verwendet wird. Das Semikolon fungiert nicht nur
als Trennzeichen zwischen zwei Koordinaten, sondern auch als Kommando 'pen up' ('Zeichenstift hoch').
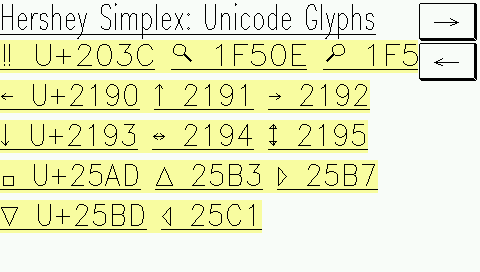
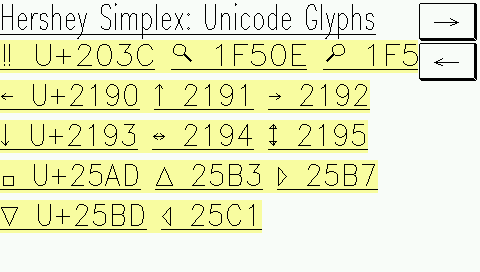
Zum Zeichensatz 'Hershey Simplex' wurden einige Glypen hinzugefügt, die im Original-Zeichensatz nicht vorhanden waren.
Diese können im Format-String
per Backslash-U gefolgt von "+" und dem hexadezimalen Code
(Unicode-Zeichen) eingebettet werden.
Beispiel aus programs/HersheyFont.cvt :