UPT Programming Tool - Vector Fonts


Apologies - at the time of this writing (2018-08-22), vector fonts were already supported in the programming tool
and in the MKT-View IV firmware, but with status 'work in progress' there was no time yet to describe them completely !
Contents
- Vector fonts
- Introduction to vector fonts (as used in MKT-View & Co)
- Using vector fonts in the programming tool
- Rotated text using vector fonts
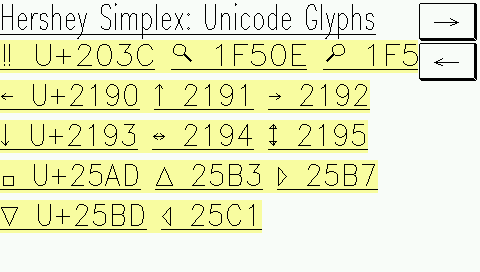
- Displaying 'special characters' by their Unicode value
1.1 Introduction to vector fonts (as used in MKT-View & Co)
All credits for the vector fonts described in this chapter are to Dr. Allen Vincent Hershey,
who designed them in the 1960s (!) during his work at the Naval Weapons Laboratory,
Dahlgren, Virginia. In 2018, details were available at en.wikipedia.org/wiki/Hershey_fonts.
Each character (glyph) in a vector font consists of an array of coordinates, which can be
used to render them on a graphic screen, plotter, printer, or (as in Dr. Hershey's original use)
on a vector cathode ray display.
Compared to the older bitmap-fonts, vector-fonts
have many advantages and a few disadvantages.
Advantages of vector fonts:
- Vector fonts can be scaled freely, while bitmap fonts can only be zoomed by integer ratios
- even when zoomed a lot, diagonal lines in the rendered glyphs don't appear like 'staircases'
- Vector fonts can be 'italicized' by transforming the vertex coordinates
- Vector fonts can be 'boldified' by using wider lines (e.g. two instead of one pixel)
Disadvantages of vector fonts:
- Because vector fonts must be painted line-by-line, pixel-by-pixel, they are slower to draw than bitmap fonts
- most of the vector fonts (especially the 'Hershey'-based fonts) lack special characters - see font tables further below
- since these vector fonts are proportional, it's difficult to convert from a graphic coordinate into a character index
(especially in touchscreen event handlers for edit fields and similar).
- For very small characters (say 4*6 pixels), an optimized bitmap font
looks better than a downsized vector font.

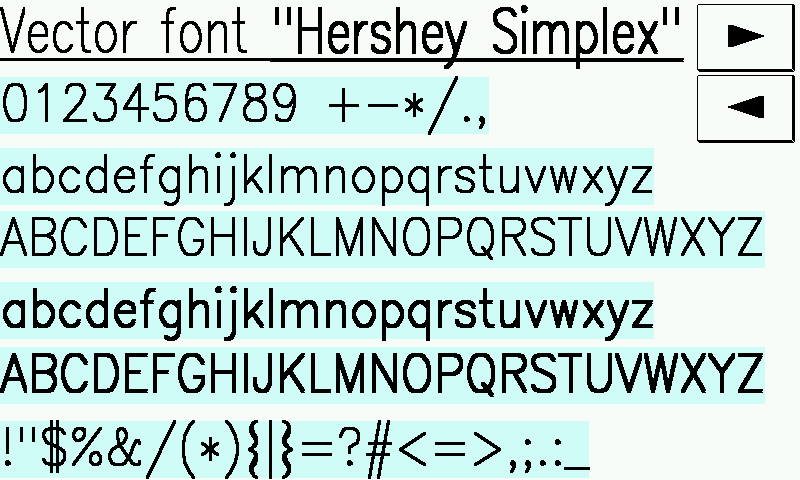
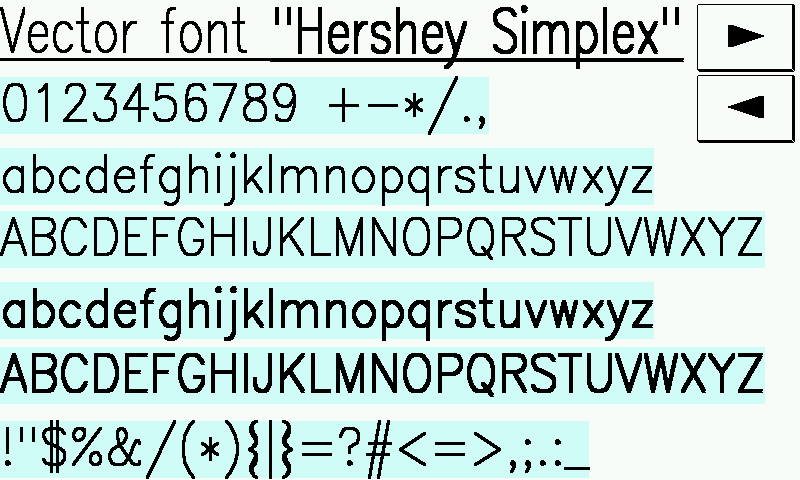
MKT-View IV (with 800 * 480 pixels) displaying the 'Hershey Simplex' font,
partially 'boldified' via tag <b> in the format string.
At the time of this writing (autumn 2019), vector fonts were only available in
devices with ARM Cortex controllers, because older devices (with 8- and 16-bit CPUs,
or older ARM7TDMI controllers like LPC2xxx) lacked memory or CPU power.
Devices with built-in vector fonts are:
- MKT-View II, III, IV : Hershey 'Simplex' and Hershey 'Duplex'
- MKT-View V : Hershey 'Simplex', 'Duplex', possibly also 'Triplex' and 'Gothic' (under development)
- HBG 22 ('Handbediengerät' with 2.2"-TFT) : Hershey 'Simplex' and Hershey 'Duplex'
- HBG 35 ('Handbediengerät' with 3.5"-TFT) : Hershey 'Simplex' and Hershey 'Duplex'
From a developer's point of view, it doesn't make a big difference if a
display element
is rendered with a bitmap- or vector font. Both can be selected from a drop-down list named 'Font'
on the Display Line Properties panel, or the equivalent
dialog 'Alphanumeric Display' for the graphic page editor.

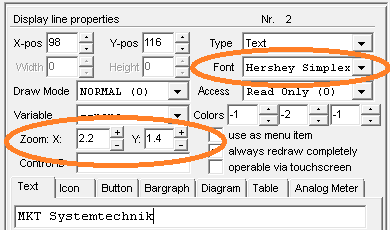
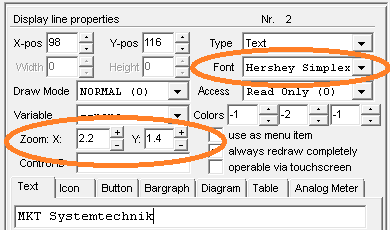
Fractional zoom values for an alphanumeric display line with a vector font
After selecting a vector font (e.g. 'Hershey Simplex'), the input fields
for horizontal (X) and vertical zoom (Y) accept fractional numbers, and the up/down buttons ('+'/'-')
attached those fields step by 0.1 (instead of stepping by one for bitmap fonts).
In addition to the simple HTML-like <b> tag (which means 'bold' in the format string),
the font-weight can be adjusted freely via format string. The weight defines the 'thickness'
of lines (measured in pixels) when rendering a vector font on the screen. Without an explicit
specification, the thickness of lines is automatically selected, depending on the zoom factor:
- <w1> .. text .. </w>
- Specify text weight as 'line width in pixels'. w1 is the thinnest possible line.
</w> switches back to the default font weight.
- <w0> .. text ..
- Switches back to the automatic selection of the line width, which depends on the
vertical and horizontal zoom factors for text output.
As with most HTML-like tags and backslash-sequences in the format string,
the font-weight can even be controlled through a variable. The application
programs/HersheyFont.cvt (runs on MKT-View and the like) contains an example
to modify these attributes during runtime, e.g.:
<w(v)>This text will appear with variable line width, controlled by 'v'.</w>
Note: v can be used as placeholder for "the value in the current display line".
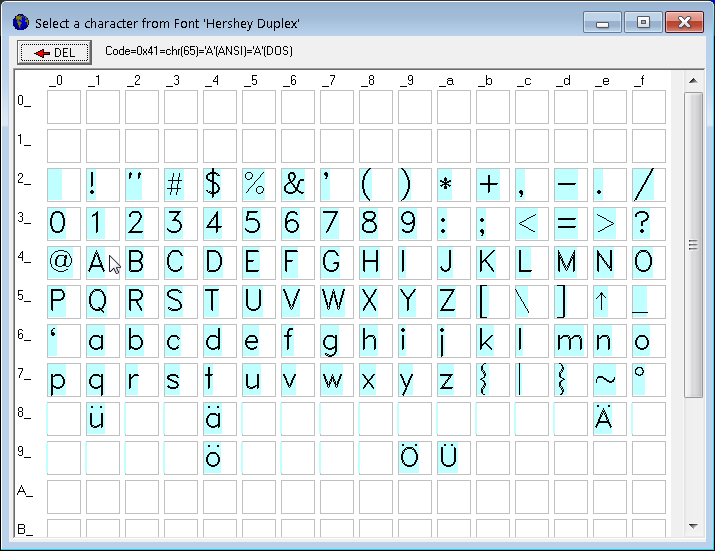
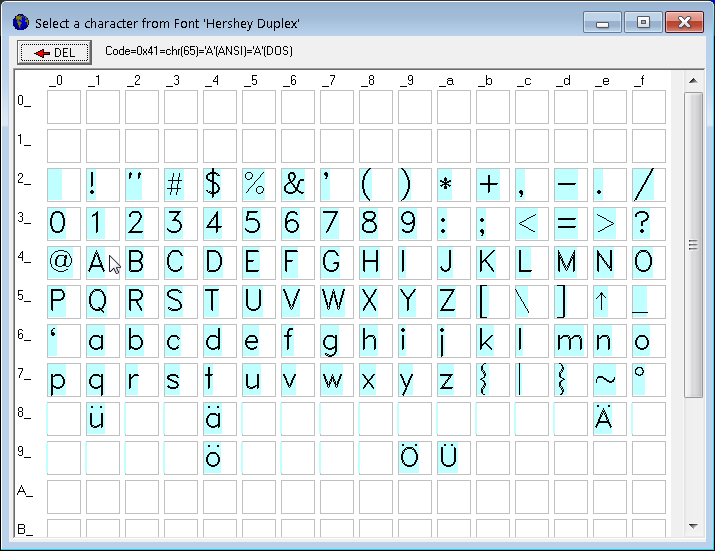
To check which characters are actually implemented in a certain font,
open the 'font table' (which was originally developed to pick
hexadecimal character codes for 'special characters').

(font table display, can be opened via button in the
Dialog for alphanumeric display elements
or by clicking the underlined label 'Font'
on the Display Line Properties panel)
Normal display elements cannot be rotated by arbitrary angles (in the UPT ecosystem).
But besides drawing lines and polygons, the backslash-sequence '\li'
(in a format string) can also be used
to draw text rotated by arbitrary angles.
At the time of this writing, the graphic editor
did not support the syntax for rotated text (and rotated polygons) yet, thus the entire sequence had to be
entered manually (as text in the editor's dialog box for display elements,
or in the display line properties if you prefer the tabular input).
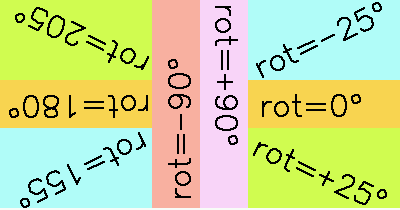
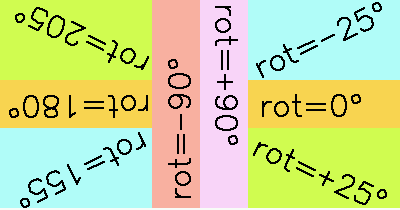
The following screenshot from page 'RotateText' in programs/HersheyFont.cvt illustrates the angle system (0° = normal text):

Backslash sequences used to create the effect shown above:
X Y W H Display command (format string)
256 48 152 80 \li(w=2,0,55;rot=-25,"rot=-25°")
256 128 152 48 \li(w=2;10,10;"rot=0°")
256 176 152 80 \li(w=2;12,2;rot=25,"rot=+25°")
208 48 48 208 \li(w=2;40,2;rot=90,"rot=+90°")
160 48 48 208 \li(w=2;12,200;rot=-90,"rot=-90°")
8 176 152 80 \li(w=2;152,25;rot=155,"rot=155°")
8 128 152 48 \li(w=2;150,40;rot=180,"rot=180°")
8 48 152 80 \li(w=2;140,80;rot=205,"rot=205°")
Notes:
- "w=" sets the width of lines in pixels. This also applies to rendering glyphs from vector fonts.
- The center of rotation (pivot point) in a polygon is the coordinate before the 'rot' token.
- "rot=" sets the rotation angle for anything that follows (until the next assignment to "rot").
- Almost anything within the '\li' sequence may be a variable or expression.
- For text output, the current coordinate applies to the upper left edge of the first character.
Thus, to center text within a polygon's drawing area, move the graphic output cursor to the required point.
- As explained here, to move the graphic output cursor without drawing a line,
use a semicolon (not a comma) before the coordinate. The semicolon acts like a 'pen up' command.
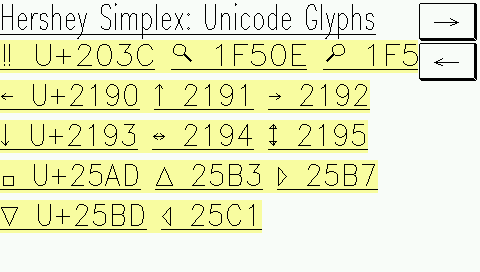
Since 2018, 'Hershey Simplex' font contains a few glyphs that may be addressed via their
hexadecimal Unicode value ("codepoint").
In the format string of a display element (text, button, etc),
they can be embedded as backslash-U, followed by "+" and the
character's code (hex without prefix). Example from programs/HersheyFont.cvt :