Buttons (Anzeigetyp für 'graphische Schaltflächen')
Inhalt
- Einleitung
- Eigenschaften eines Buttons
- Sonderfunktionen von Buttons
- Syntax (als Backslash-Sequenz im Format-String)
- Interpreterkommandos zum Steuern graphischer Buttons
- Interaktion zwischen programmierbaren Buttons und der Script-Sprache
- Beispiele
Siehe auch:
Einleitung
Die Anzeige von Buttons ("Knöpfe" bzw "Schaltflächen") wird nur von bestimmten Anzeigeterminals mit 16- und 32-Bit-CPU (C167, ARM7) unterstützt. Die in diesem Dokument beschriebene Interaktion mit der Script-Sprache ist nur bei Geräten mit 32-Bit-CPU möglich, z.B. MKT-View III / IV.
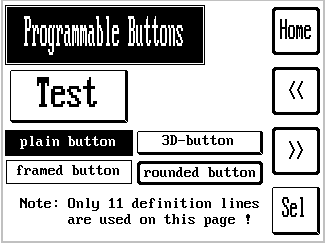
Graphische Buttons können wie folgt aussehen:


("Button-Demo" mit unterschiedlichen Stilen, und Beispiel für einen "Check-Button")
Bei Geräten ohne Touchscreen wurde üblicherweise ein 'Hotkey' zur Aktivierung eines Buttons definiert. Dies war i.A. eine der drei Funktionstasten in der Nähe des graphischen Buttons. Bei Geräten mit Touchscreen ist dies unnötig. Beim Betätigen der Taste bzw. des Touchscreens wird der Button vorübergehend auf dem Bildschirm invertiert, und die entsprechende Reaktionsmethode abgearbeitet.
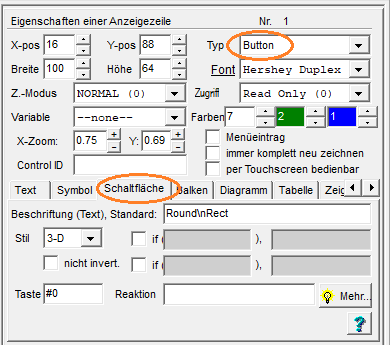
Jeder Button hat bestimmte Eigenschaften, die auf dem folgenden Panel des Programmiertools bearbeitet werden können:

Screenshot "Eigenschaften einer Anzeigezeile" mit Unterregister "Schaltfläche".
Über die hier hier einstellbaren Parameter herausgehende Eigenschaften
können mit dem im nächsten Kapitel vorgestellten Dialog eingestellt werden.
Bei der Verwendung des graphischen Editors (im Programmiertool) können Buttons mit einem speziellen Dialog konfiguriert werden, der im weiteren Verlauf dieser Beschreibung vorgestellt wird.
Tipp: Auch andere Anzeige-Elemente können mit Hilfe des Scripts (OnControlEvent-Handler) als Alternative zu 'Buttons' als Bediene-Elemente verwendet werden. In der Definition muss dazu das Flag 'per Touchscreen bedienbar' gesetzt werden. Für den Endanwender ist dann allerdings nicht unbedingt erkennbar, welche Elemente nur als Anzeige, und welche für die Bedienung (per Touchscreen) dienen.
Eigenschaften eines Buttons
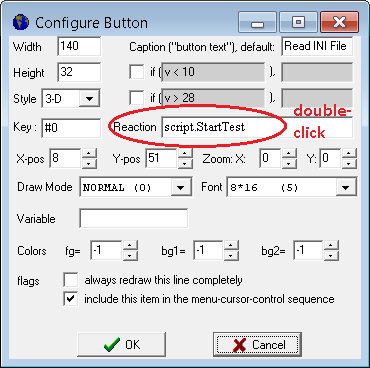
Die in diesem Kapitel beschriebenen Eigenschaften werden am einfachsten per Konfigurations-Dialog eingestellt. Dieser kann z.B. per Doppelklick im graphischen Editor geöffnet werden.-
Breite, Höhe / Width, Height
Breite und Höhe eines einzelnen Buttons, gemessen in Bildschirmpixeln -
Beschriftung (Text), Standard / Caption ("button text"), default:
Der Standard-Text der auf der Schaltfläche erscheinen soll. Der Text wird innerhalb der Button-Fläche mittig ausgerichtet, Sie müssen allerdings selbst sicherstellen daß der Text wirklich in die Fläche passt. Ist der Platz zu klein, können Sie einen kleineren Zeichensatz ("Font") verwenden. Die Beschriftung kann auch Unicode-Symbole für bestimmte Sonderzeichen enthalten (z.B. Checkboxen).
-
if (XXX), ..
Definiert einen alternativen Button-Text um "besondere Betriebszustände" anzuzeigen. Ein Beispiel dazu finden Sie weiter unten. -
Stil: z.B. "plain"=einfach,"framed"=mit Rahmen, 3-D,
"round frame" = Rahmen mit abgerundeten Ecken,
"round rect" = Hintergrund als farbiges, gefülltes Rechteck mit abgerundeten Ecken.
-
Taste / Key #
Hiermit wird definiert, welcher "hotkey" (Taste) den Button aktivieren soll. Dazu wird der Name der Taste (z.B. F1) in dem Edit-Feld eingegeben, oder per Doppelklick eine Taste aus einer Liste ausgewählt. - X-pos, Y-pos, Font, X-zoom, Y-zoom:
Position, Zeichensatz, und Text-Vergrößerungsfaktor. Diese Eigenschaften sind nicht Button-spezifisch. Sie werden nach dem Verlassen des Button-Konfigurations-Dialogs in die ensprechenden Felder im Hauptfenster übernommen, und können auch dort modifiziert werden. -
Reaktion
Definieren Sie hier was passieren soll wenn der Button aktiviert wird (per Tastendruck bzw Druck auf die Schaltfläche, falls Touchpanel vorhanden). Die Reaktion wird oftmals eingoto-Befehl sein, der zu einer anderen Anzeigeseite umschaltet; es kann allerdings auch ein beliebiges anderes Interpreterkommando in dieses Feld eingegeben werden. Die Befehlssyntax ist die gleiche wie bei den 'Events'. Per Doppelklick in das Editierfeld können Sie eine Reaktions-Definition interaktiv erstellen.
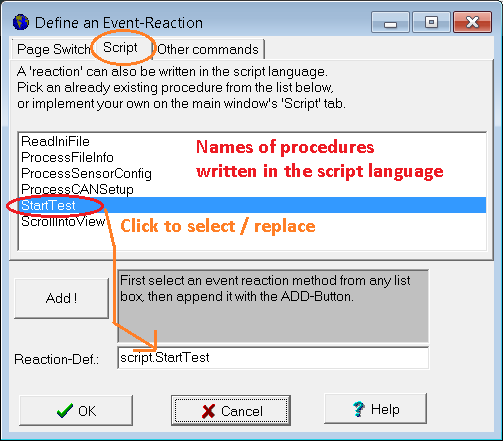
Soll als Reaktion eine Prozedur im selbsterstellten Script aufgerufen werden, dann muss dem Namen das Token script. vorangestellt werden. Ber Doppelklick in das entsprechende Eingabefeld im Button-Konfigurations-Dialog wird dann automatisch auf die Registerkarte 'Script' umgeschaltet, und der Quelltext-Editor an den Anfang der aufgerufenen Funktion gescrollt. Details zum Aufruf von Script-Prozeduren per Button finden Sie in der Beschreibung der Script-Sprache.
-
Drei Farben (auch auf dem Panel
'Eigenschaften einer
Anzeigezeile' ):
Die erste Farbe wird für den Vordergrund verwendet, d.h. zur Ausgabe des Textes, und zum Zeichnen des Rahmens. Der Farbwert '-1' (minus Eins) dient als Platzhalter (Alias) für die auf der Registerkarte Definitions-Kopf (Display Page Header) definierte 'Default-Farbe' für die Anzeigeseite, auf der dieser Button verwendet wird. Nutzen Sie diese Möglichkeit, wenn Sie Wert auf ein einheitliches Aussehen der Elemente auf einer Seite legen.
Die zweite Farbe definiert die Hintergrundfarbe des Buttons. Auch hier kann der Wert '-1' (minus Eins) eingesetzt werden, um die (deckende) Default-Hintergrundfarbe für den Button zu verwenden. Bei neueren Farb-Displays (TFT) kann hier als Sonderfall der Wert '-2' (minus Zwei) eingegeben werden um einen "transparenten" Button zu realisieren.
Die dritte Farbe kann, wie weiter Unten beschrieben, bei bestimmten Displays (mit TFT) für Buttons mit einem Farbverlauf verwendet werden.
- Tipp:
-
Um eine grafische Schaltfläche genau neben einer "echten" Funktionstaste
auf der Tastatur des Terminals auszurichten, schalten Sie das passende
Hintergrundbild im LCD-Simulator ein. Im Unterverzeichnis
backgroundsfinden Sie das für die Tastatur "Ihres" Terminals passende Bild.
Bei Geräten mit Farbdisplay können Buttons auch mit einem Farbverlauf hinterlegt werden. Details dazu finden Sie hier .
Button-Stile (mit Erweiterungen 07/2021)
Anno 2021 verfügbare Button-Stile:- plain
- Einfache Schaltfläche mit Text und rechteckigem Hintergrund, ohne Rahmen, keine abgerundeten Ecken.

Schaltfläche mit dem Stil 'plain', aber mit zwei unterschiedlichen
Hintergrundfarben für den hier gezeigten vertikalen Farbverlauf.
- framed
- Mit einer einfachen (dünnen) Linie umrahmte Schaltfläche. Der Rahmen wird mit der Textfarbe gezeichnet.

Schaltfläche mit dem Stil 'framed'.
- 3-D
- Moderat 'dreidimensional erscheinender' Button, realisiert durch unterschiedliche Randlinien.

Schaltfläche mit dem Stil '3-D'.
- round frame
- Schaltfläche mit einem abgerundeten Rahmen.

Schaltfläche mit dem Stil 'round frame'.
- round rect
- Schaltfläche mit einem abgerundeten gefüllten Hintergrund, aber ohne Rahmen.

Verschiedene Schaltflächen mit dem Stil 'round rect' (abgerundete Rechteckflächen).
Screenshot aus der Demo-Applikation programs/ButtonStyles.cvt.
Spezielle (selten genutzte) Sonderfunktionen von programmierbaren Buttons
Für den normalen Einsatz reichen die im vorhergehenden Kapitel beschriebenen
Grundfunktionen aus. Dieses Kapitel richtet sich nur an fortgeschrittene
Anwender.
Hinweis: Die meisten im Folgenden erwähnten Sonderfunktionen funktionieren
nur in Geräten mit einer 32-Bit-CPU (z.B. "MKT-View II / III / IV").
Ältere Geräte, z.B. "MKT-View Plus" mit 16- oder 8-Bit-CPU,
unterstützen diese Funktionen nicht !
Buttons zur Signalisierung verschiedener Zustände
Leider noch nicht in's Deutsche übersetzt - bitte verwenden Sie die Original-Datei (in englischer Sprache) !
Transparente und unsichtbare Buttons als Touchscreen-Schaltflächen
Ebenfalls noch nicht in's Deutsche übersetzt - bitte verwenden Sie die Original-Datei (in englischer Sprache) !
Siehe auch: Transparente Icons (bitmaps)
Buttons mit Checkboxen per Unicode-Sonderzeichen
Innerhalb des Button-Textes kann per Backslash-Sequenz auch ein 'leerer Kasten'
( ☐ ) oder ein 'Kasten mit Häkchen'
( ☑ ) eingeblendet werden.
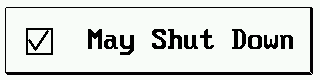
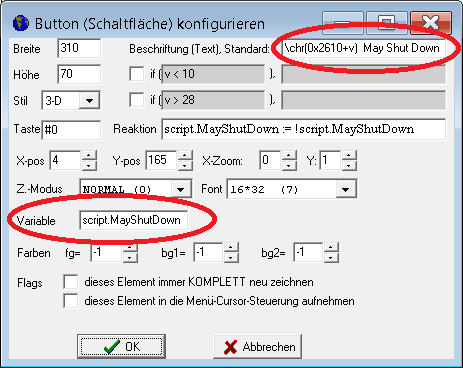
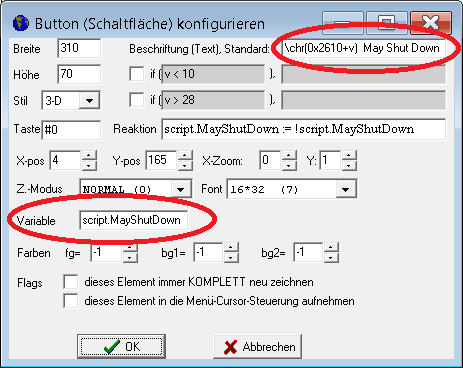
Hier ein einfaches Beispiel zur Definition eines Check-Buttons per Konfigurationsdialog (zu öffnen per Editor):


Definition eines Checkbuttons per Unicode-Sonderzeichen für alte Geräte (vor 07/2021).
Bei jedem Antippen wird hier der Zustand der Variablen 'script.MayShutDown' invertiert (oben als 'Reaktion' definiert).
Für Geräte mit Firmware ab 07/2021 bietet sich als einfachere Alternative die Option 'Checkbutton' an.
Für die Anzeige des Häkchens wurde die mit dem Button verbundene Steuervariable ("script.MayShutDown") im oben gezeigten Konfigurationsdialog im Feld 'Variable' eingegeben. Der aktuelle Wert der Variablen darf (in diesem einfachen Beispiel) nur Null (→ Häkchen nicht gesetzt) oder Eins (→ Häkchen gesetzt) betragen. Der Display-Interpreter kopiert diesen Wert bei jedem Neu-Zeichnen in die temporäre Variable 'v'. Mit der Anweisung
\chr(0x2610+v)
wird der Wert aus 'v' zum Zeichencode 0x2610 (hexadezimal, Unicode für eine 'leere Checkbox', ☐) addiert, woraus sich abhängig von der Steuervariablen eine leere oder gesetzte Checkbox (Unicode 0x2611, ☑) ergibt. Das resultierende Sonderzeichen wird mit der Backslash-Sequenz \chr, gefolgt vom Rest des Button-Textes, angezeigt.
Eine umfangreichere Anwendung von Check-Buttons (mit Steuerung per Script) finden Sie unter 'Beispiele' in diesem Dokument. Darin werden weitere Sonderzeichen vorgestellt, die sich für die Anzeige von 'Buttons mit Häkchen' eignen.
Weitere Button-Optionen
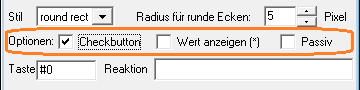
Bei Geräten mit Firmware-Compilationsdatum ab 07/2021 stehen weitere Optionen für die Anzeige von 'Buttons' zur Verfügung. Diese sind bislang nur im Button-Einstell-Dialog verfügbar, aber nicht auf dem Panel Eigenschaften einer Anzeigezeile im Hauptfenster des Programmiertools:

'Optionen' für die Anzeige von Buttons (neues Dialogfenster, Stand 07/2021)
- Checkbutton:
- Mit dieser Option wird links neben der Beschriftung eine Checkbox angezeigt
(ohne die im vorhergebenden Kapitel beschriebene umständliche Methode
mit Unicode-Symbolen). Der Zustand des Häkchens
wird aus der dem Button zugeordneten Variablen entnommen, bzw. beim
Umschalten des Zustandes durch den Bediener (Antippen) darin gespeichert.
- Wert anzeigen (*):
- Mit dieser Option kann der Text innerhalb des Buttons für die Anzeige des Wertes
der zugeordneten Variablen (im Feld 'Variable / Checkmark state') angezeigt werden.
Ähnlich wie im Format-String für normale Text-Anzeigefelder dient
auch hier das Sternchen (im festen "Button-Text") als Platzhalter für Ziffern.
- Passiv:
- Durch das Setzen dieser Option wird ein Button vom interaktiven 'Bedienelement'
zu einem reinen Anzeige-Element degradiert, und ist dann weder per Tastatur
noch per Touchscreen bedienbar (es erfolgt auch keine Farb-Invertierung beim
Antippen).
Diese Option wurde zusammen mit dem Button-Stil 'abgerundetes Rechteck' implementiert, weil (zu der Zeit) kein reines Anzeige-Element mit dieser Form zur Verfügung stand.
Syntax der Definition eines Buttons (als Text)
(für Neugierige und Fortgeschrittene .. noch nicht übersetzt)
Wie fast alle Anzeige-Elemente, wird auch ein 'Button' intern als Backslash-Sequenz im
Format-String codiert.
Syntax:
\btn(width, height, flags, caption, [hotkey, reaction_def] )
(alte Syntax für MKT-View I, mit Breite und Höhe in der Argumentenliste)
\btn(flags, caption, [hotkey, reaction_def] [,optional key=value pairs] )
(neue Syntax: Breite und Höhe sind allgemeine Eigenschaften eines Display-Elements)
Der Parameter "flags" beschreibt den Stil des Buttons (z.Z. mit zwei Bits), erkennbar am Prefix '$' (hexadezimal).
Der Parameter "caption" kann eine feste Zeichenkette, oder ein "C"-ähnlicher if-then-else-Ausdruck sein. Das Fragezeichen bedeutet "if" (als Suffix), der Doppelpunkt bedeutet "else". Beispiel:
\btn(120,55,$002,((ti&15)>5)?"Button":((ti&15)>10)?"Test":"Flash")
(für dieses Beispiel sollte die Option "immer komplett neu zeichnen" gesetzt werden).
Auf der Anzeige wird der so definierte Button abwechselnd den Text "Flash" .. "Button" .. "Test" im Rhythmus von
1.5 Sekunden anzeigen (zeitgesteuert per Interpreterfunktion 'ti').
Der optionale Parameter "hotkey" definiert, mit welcher
(physikalischen) Taste die dem Button zugeordnete Funktion aufgerufen werden kann:
F1 .. F3 Bei fast allen Geräten verfügbare Funktionstasten
ENTER Bei vielen Geräten verfügbare 'Eingabetaste'.
Bei MKT-View: Ersatz durch Drücken des Encoders.
ESC Escape-Taste
HELP bei einigen Geräten verfügbare Help-Taste
TAB bei einigen Geräten verfügbare Tabulator-Taste
A_TO_Z bei wenigen Geräten vorhandene 'A bis Z'-Taste
LEFT Cursor-nach-Links-Taste
RIGHT Cursor-nach-Rechts-Taste
UP Cursor-nach-Oben-Taste
DOWN Cursor-nach-Unten-Taste
Parameter für neue Features (wie z.B. der Radius für abgerundete Ecken) werden seit 07/2021 nur noch in Form von Schlüssel/Werte-Paaren am Ende der Parameterliste angehängt. Im Gegensatz zu den oben aufgeführten, älteren Parametern bestimmt bei neuen Parametern nicht die Position innerhalb der Argumentenliste, sondern der aus zwei Buchstaben bestehende Schlüssel (Name) die Bedeutung. Bei der Erstellung dieser Beschreibung (2021-06-05) waren die folgenden Schlüssel innerhalb der Argumentenliste einer Button-Definition zulässig:
- er= <Ecken-Radius in Pixeln>
\btn($4,"Please click\nhere to start\nthe test",0,script.StartTest(1),er=20)
Interpreterkommandos zum Steuern der Buttons auf einer Anzeigeseite
Normalerweise brauchen Sie keinen eigenen Interpretercode zum Steuern der graphischen Buttons zu schreiben. Jeder Button hat normalerweise eine Hotkey-Code, und wenn der Bediener die entsprechende Taste drückt wird der graphische Button zunächst invertiert und dann die entsprechende Reaktionsmethode ausgeführt (z.B. ein Befehl zum Umschalten auf eine andere Anzeigeseite).
Die graphischen Buttons lassen sich allerdings auch für Sonderzwecke einsetzen. Dazu können sie per Interpreter gesteuert werden. Wir gehen hier nicht auf die Details des im Terminal eingebauten Interpreters ein; die Beschreibung finden Sie in einem anderen Kapitel. Hier lediglich die Interpreterfunktionen und -Kommandos zum Steuern der graphischen Buttons:
- bs (button state)
-
Liest oder setzt den aktuellen Button-Zustands-Code (button state). Dies
ist ein numerischer Wert zwischen 0 und 255. Null bedeutet, daß momentan
kein Button selektiert ist ("selektiert" = i.A. "auf dem Display invers
gezeichnet"). Andernfalls enthält 'bs' den HOTKEY-WERT des Buttons,
der momentan selektiert ist.
Wenn Sie per Interpreteranweisung einen neuen Wert an 'bs' zuweisen (z.B. "bs=13"), wird der Button mit dem hotkey-code 13 (bzw. "Enter") invers dargestellt, alle anderen Buttons normal. Der Effekt ist hier fast der Gleiche wie wenn der Bediener die ENTER-Taste drückt, ABER: eine Wertzuweisung an 'bs' ändert nur die graphische Anzeige, es wird aber nicht die Reaktionsmethode des Buttons abgearbeitet (vgl. 'bk', siehe unten). - bk (button key)
- Sendet einen Tastencode an die graphischen Buttons auf der aktuellen Seite. Kann verwendet werden um die Reaktionsmethode eines Buttons abzuarbeiten. Verwenden Sie eine formale Zuweisung (wie "bk=13"). Der Effekt ist derselbe wie beim Drücken der dem Button zugeordneten Taste ("hotkey", z. B. die ENTER-Taste für Button mit dem hotkey-code 13). Kurz bevor die Reaktion des Buttons abgearbeitet wird, wird der Button auf dem Display zwecks "user-feedback" invers dargestellt.
Wozu kann dies benutzt werden ?
-
z.B. für programmgesteuerte "Radio"-Buttons (Windows-Terminologie).
Bei Radio-Buttons kann nur einer aus N Buttons 'AN' sein, alle anderen Buttons
sind 'AUS' wie bei den Stationstasten eines Dampfradios.
Verwenden Sie die Funktion 'bs' um zu testen, welcher Button grade "an" ist, oder das
Kommando 'bs' um genau EINEN Button einzusschalten und alle anderen
abzuschalten.
(Hinweis: Die hotkeys müssen keine existierenden Tastencodes sein, falls die Buttons nicht vom Bediener umgeschaltet werden müssen; sondern z.B. programmgesteuert in Abhängigkeit des Wertes einer Variablen. Ein Beispiel dazu findet sich in der Anzeigeseitengalerie, Datei "GraphicButtonDemo").
Interaktion zwischen Buttons und der Script-Sprache
Um das Script per Button zu steuern, könnten Sie z.B. in der 'Reaktion' des Buttons eine globale Variable ("Flag")
setzen, die dann in der Hauptschleife des Scripts gepollt,
und nach getaner Arbeit wieder zurückgesetzt wird. Wenn die Reaktionsgeschwindigkeit nicht im Bereich weniger Millisekunden
liegen muss, ist dies die einfachste, robusteste, und für den Anfänger wohl am besten geeignete Möglichkeit.
Alternativ können Sie in Ihrem Script auch einen Control Event Handler
definieren, mit der Sie Ereignisse von allen Buttons (auf der aktuellen Anzeigeseite) an einer zentralen Stelle
verarbeiten können. Ein Beispiel für diese Methode finden Sie in der Applikation \script_demos\ThreeStateButton.cvt.
Ferner kann bei der Definition eines Buttons auch der Name einer in der Script-Sprache geschriebenen
Prozedur als 'Reaktion' angegeben werden. Da die Reaktion (Feld 'Reaction' im unten folgenden Screenshot)
vom Display-Interpreter abgearbeitet wird, muss dem Namen der Script-Prozedur wie üblich
der Prefix "script." vorangestellt werden (der Interpreter erkennt daran, dass an dieser Stelle
das compilierte Script aufgerufen werden soll). Beim Einsatz des unten abgebildeten Dialogs (statt
der direkten Eingabe der Reaktion per Tastatur) erfolgt dies automatisch, wenn die Script-Prozedur
per Mausklick in der Liste ausgewählt wird.


(Screenshots aus dem Programmiertool mit dem Aufruf einer selbstdefinierten Script-Prozedur
aus einem programmierbaren Button )
Um Buttons per Script zu steuern (z.B. Farbe oder Text ändern), weisen Sie dem Button einen eindeutigen
Namen oder Identifier zu.
Danach können Sie per Script auf den Button (über dessen Namen oder ID) mit dem Kommando
display.elem bzw. display.elem_by_id
darauf zugreifen (wie auch auf jedes andere per 'Namen' oder 'Identifier' addressierbare Element).
Siehe auch:
Interaktion zwischen Script und Display (in der Beschreibung der Script-Sprache).
Beispiele zur Verwendung des Anzeige-Elements 'Button'
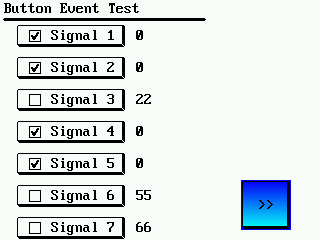
Einfache Beispiele für die Verwendung graphischer Schaltflächen wurden bereits in der Einleitung in diesem Dokument präsentiert.Ein anspruchsvolleres Beispiel, welches nur auf neueren Geräten mit ARM-Cortex-CPU lauffähig ist (z.B. MKT-View III, IV), finden Sie nach der Installation des Programmiertools im Unterverzeichnis programs/script_demos, u.A. in der Applikation ButtonEventDemo.cvt.
Darin wird mit Hilfe eines Scripts sowohl auf das Drücken verschiedener Buttons (per Touchscreen) als auch auf das Loslassen reagiert.


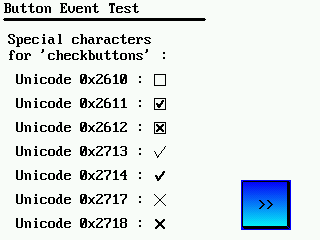
Alle Buttons auf der oben gezeigten Seite werden mit einem gemeinsamen Event-Handler im Script gesteuert.
Darin enthalten ist auch eine einfache Steuerung für die 'Häkchen' (Checkboxen), wodurch aus dem Button ein 'Checkbutton' wird.
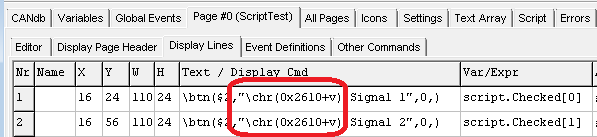
Zum Zeichnen der Checkboxen (mit oder ohne Häkchen) dient die Backslash-Sequenz \chr(<code>)
innerhalb des 'Button-Textes', wobei als Zeichencode hier ein hexadezimaler Unicode übergeben wird:

Beispiel zur Definition eines 'Check-Buttons' per Unicode-Sonderzeichen (für Geräte mit älterer Firmware).
Für Geräte mit Firmware ab 07/2021 bietet sich als einfachere Alternative die Option 'Checkbutton' an.
(0x2610 = ☐ = 'BALLOT BOX')
und eine 'Checkbox mit Häkchen'
(0x2611 = ☑ = 'BALLOT BOX WITH CHECK')
direkt aufeinander folgen. Durch Addition des Wertes der im Button angezeigten Variablen (Platzhalter 'v') ergibt sich daher der Code für die 'leere Checkbox', wenn script.Checked[x]=0 beträgt, und der Code für die 'Checkbox mit Häkchen' (0x2611) mit script.Checked[x]=1 .
Beim Betätigen des Buttons wird der Wert von script.Checked[] entsprechend des Button-IDs umgeschaltet:
func OnControlEvent(
int event, // [in] type of the event, like evClick, etc
int controlID, // [in] control identifier (from page-def-table)
int param1, // [in] 1st message parameter, depends on event
int param2 ) // [in] 2nd message parameter, depends on event
local int i;
select( event )
case evPenDown: // the TOUCH-PEN was just pressed over a display element
select( controlID ) // on WHICH control element was the touch pen pressed down ?
case idButton1: // 1st button PRESSED, or...
case idButton2: // 2nd button PRESSED, etc....
// Turn the button's control-ID into a zero-based array index:
i := controlID - idButton1;
Checked[i] := ! Checked[i]; // invert state for the checkmark
...
endselect; // controlID (for event 'PenDown')
...
endselect;
endfunc;
Das Setzen der Variablen, die den Zustand der Checkbox steuert, kann natürlich auch direkt in der programmierbaren 'Reaktion' des Buttons erfolgen. Ein einfaches Beispiel für einen derart definierten Button wird im Kapitel Buttons mit Checkbox erläutert:


Definition eines Checkbuttons per Unicode-Sonderzeichen für ältere Geräte (Firmware vor 07/2021).
Bei jedem Antippen wird hier der Zustand der Script-Variablen 'MayShutDown' invertiert.
Letzte Änderungen:
- 2021-07-19 : Neue 'Checkbuttons', abgerundete gefüllte Rechtecke, dezimale Anzeige in Buttons, und 'passive' Buttons.
- 2018-04-10 : Hinweis zur Verwendung von Control Events als Alternative zu 'Buttons' aufgenommen
- 2016-08-17 : Beschreibung von Buttons mit 'Häkchen' (Checkboxen) per Unicode ergänzt
- 2015-03-12 : Beschreibung der Interaktion zwischen Buttons und Script ergänzt
- 2011-04-04 : Transparente Buttons implementiert und dokumentiert
- 2007-10-18 : Funktion der graphischen Buttons bei Geräten mit Touchscreen hinzugefügt.
